Having a perfect eCommerce website may be a dream of so many entrepreneurs until the reality of “Perfection is a myth” hits them hard.
Well, even if they can’t be perfect they can always strive to improve to be better at the business through eCommerce website optimization.
But what’s hard is that often business owners don’t understand –
- What to improve?
- Where to improve?
- How to improve?
If you’re always trying to find answers to this what, where, and how you have come to the right place. This blog will answer all of these to help you optimize your eCommerce website to turn every click into conversions.
So let’s get started!
What is eCommerce Website Optimization?
eCommerce website optimization is the process of improving your online store to maximize conversion rates. It involves optimizing various elements of your website, such as layout, design, content, functionality, etc.
E-commerce stores can increase their visibility, user engagement, and conversion rates by implementing different strategies. Ultimately, this leads to higher revenue and business growth.
10 Proven Strategies for eCommerce Website Optimization
The proven web optimization techniques mentioned here will help you get the ultimate result you expect as an entrepreneur. Every single person who clicks your website won’t convert- but with these strategies and tweaks in your online store, most of them will.
Here’s a bird’s eye view of the strategies to give you a heads-up:
- Optimize Keyword
- Increase Site Speed and Decrease Page Load Time
- Enhance the Product Listing Page
- Optimize for Mobile Users
- Optimize Image
- Simplify Navigation
- Provide Personalized Experience
- Use Upselling Technique
- Optimize for On-Page SEO
- Streamline Checkout Process
Optimize keyword
Optimizing keywords of your eCommerce website would help you rank higher in SERPs. You have to strategically incorporate relevant keywords into the contents of your website, meta tags, headlines, and URLs.
How to optimize keywords:
- Use keyword research tools to research relevant keywords.
- Based on search intent (navigational, informational, commercial, and transactional) identify relevant primary and secondary keywords.
- Use keywords naturally in your website’s content, product descriptions, category pages, and blog posts.
- Including title tags and meta descriptions optimizing meta tags using target keywords
- Use long-tail keywords to capture more specific search queries to attract high-targeted traffic.
For example, if you have an eCommerce store for sustainable clothing brands, you may find terms like: “ethical clothing brands”, “organic fashion brands”, “environmental fashion brands” etc. You can use keyword research tools to find these related terms with search volumes, competition, and other stats of important factors.
A free and famous tool for keyword research is Wordstream. Using this tool will help you get an idea of how to get started. The paid tools like Semrush come with a stronger platform with various data points for each keyword.
Tools for keyword research:
- Google Keyword Planner
- SEMrush
- Ahrefs
- Moz Keyword Explorer
- Wordstream
Increase Site Speed and Decrease Page Load Time
Did you know a good page load time for Google is 2.5 seconds or less?
Improving site speed and reducing page load time is important for better user experience and increasing conversion rates.
Slow-loading websites frustrate visitors and lead to higher bounce rates. It has a negative impact on both user engagement and search engine ranking.
How to do website speed optimization:
- Without sacrificing quality, optimize images.
- Limit over usage of redirects.
- Minimize the number of HTTP requests.
- Use a performance-focused hosting solution.
- Enable browser caching.
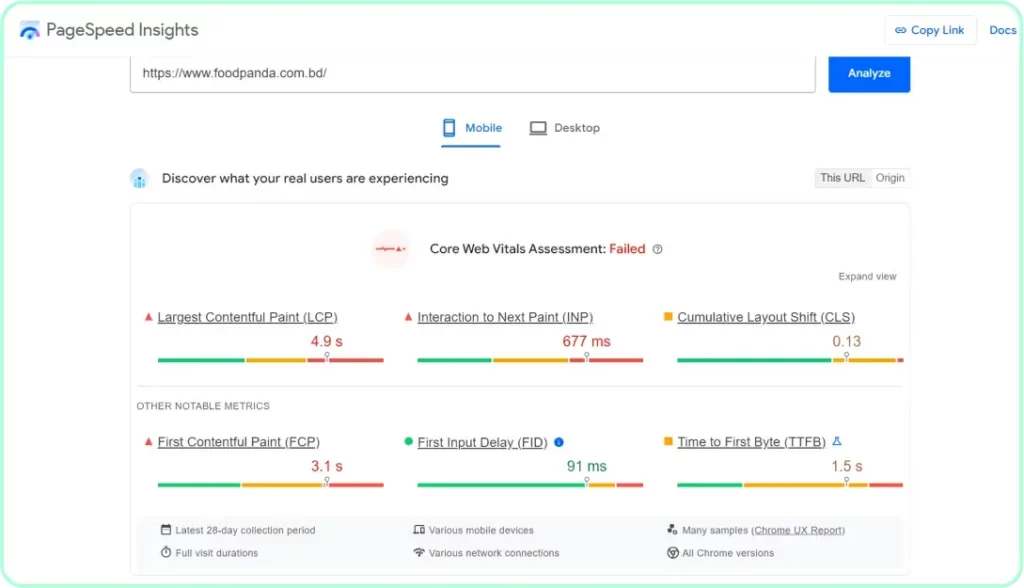
Let’s check foodpanda’s grocery site speed using Google PageSpeed Insights:

Simply by entering the website URL, I got details of metrics like Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Contentful Paint (FCP), etc.
This tool will also recommend action items that you can complete to reduce the load time issue. It’s a tool that helps you improve your overall site performance.
Tools for page speed checking:
- Google PageSpeed Insights
- GTmetrix
- WebPage Test
Enhance the Product Listing Page
It is often said, “The first impression is the last impression”. The same rule applies to your eCommerce website. The product listing page is often the first point for interaction with potential customers.
A well-optimized product listing page gives users a positive experience through relevant information, visuals, easy navigation, etc.
How to enhance the product listing page:
- Optimize product titles and descriptions with relevant keywords.
- Use visuals with high resolution to showcase the product from different perspectives.
- To build trust and authoritativeness in your web store, include customer feedback.
- Provide detailed product specifications, including size, color, material, and dimensions.
- Do A/B testing to figure out which on-page elements and layout work best for your website.

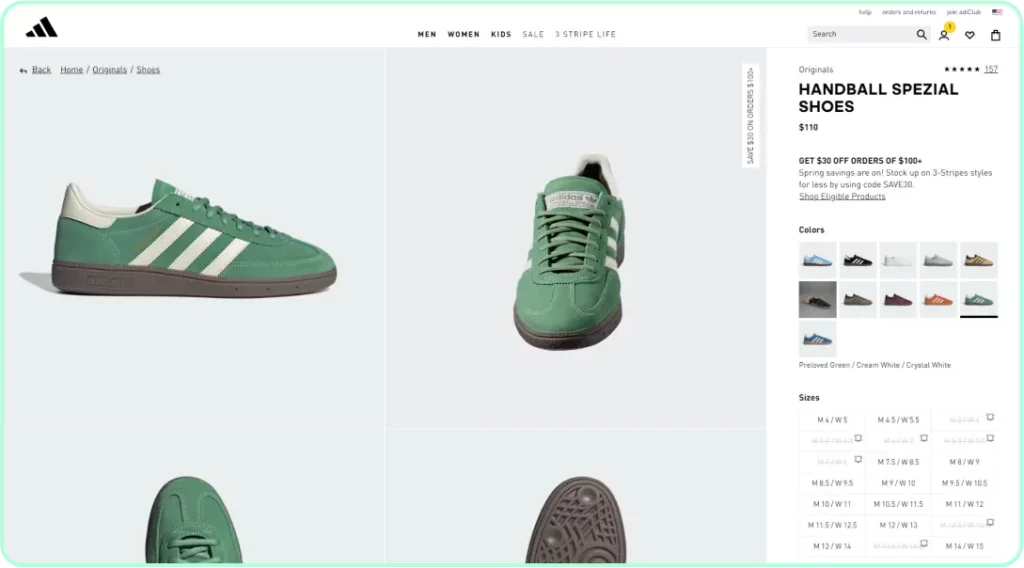
For example, check Adidas‘ product listing page. They feature detailed product images and videos from multiple angles, along with important metrics such as pricing, color options, sizes, ratings, and availability.
Optimize for Mobile Users
According to data, smartphones are responsible for generating two-thirds of online shopping orders. As the majority of internet users use mobile phones actively, having a mobile-optimized website isn’t an option, but it is a need.
By optimizing your website for mobile users, you ensure a seamless and intuitive browsing experience.
How to optimize eCommerce website for mobile users:
- Use responsive web design to ensure your website adapts seamlessly to different screen sizes and resolutions.
- Simplify navigation by keeping clear and concise menus, thumb-focused design, etc.
- Prioritize important content and call to action while designing.

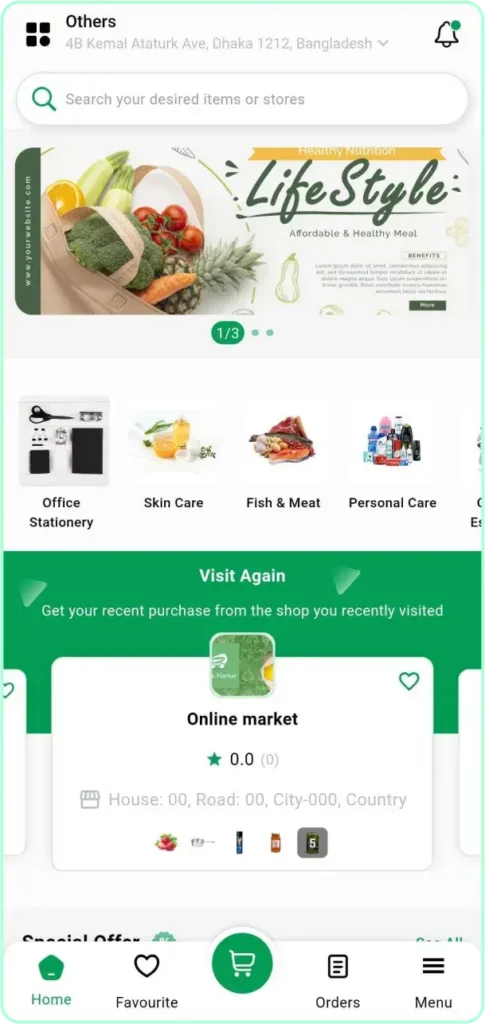
Take 6amMart’s mobile-friendly and compatible website for example. It is a solution for multi vendor online businesses that is developed using Laravel and Flutter frameworks. The tech stack behind it makes it responsive and compatible with any device.
Tools for optimizing websites for mobile users
- Google’s Mobile-Friendly Test tool
- PageSpeed Insights
- Responsive Design Checker
Optimize Image
Optimized images can enhance the performance of your website as images make up a majority of the weight of a website.
Large, unoptimized images can slow down page load times.
The conversion possibility increases if your product images can hold your customers on your site.
How to optimize images for eCommerce website
- Optimize each product image before uploading on the website.
- Use alternate options like image compression plugins for compressing images.
- Use WebP format to compress the image without compromising quality.
- Utilize image compressing tools to reduce file size.
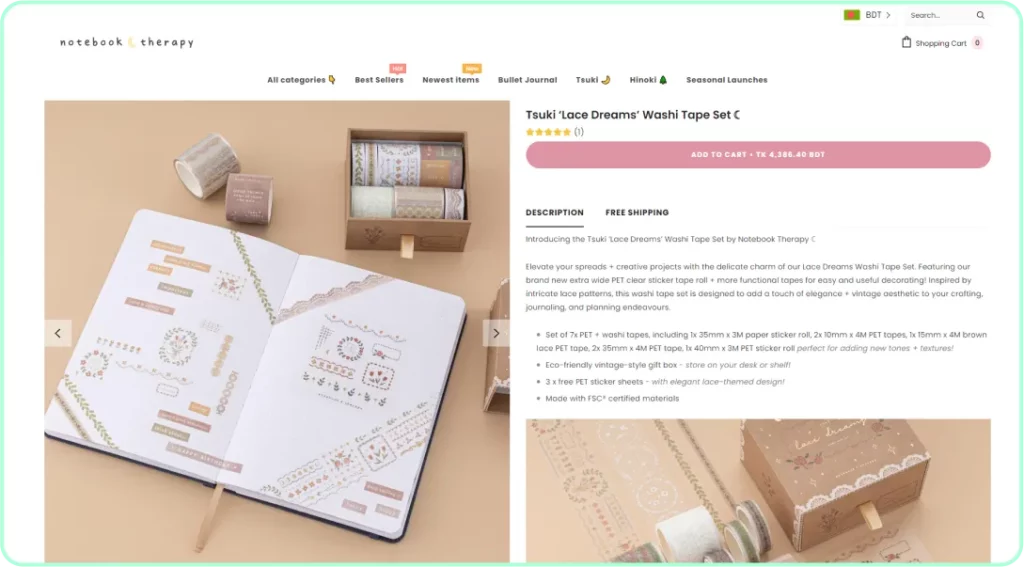
For example, take a look at the Notebook Therapy website, which uses optimized images in formats like PNG, JPEG, and GIF files that load faster and are high in quality.

Tools for optimizing images:
- TinyPNG
- Compressor.io
- ImageRecycle
Simplify Navigation
Would you buy a product from a website where you can barely find the items you need? No, right? People are also not going to buy if they feel like they are in a maze.
Complex navigation menus can confuse visitors and make it challenging for them to find what they’re looking for.
How to optimize navigation in eCommerce website:
- Include important and relevant information to your website in the header section.
- Optimize the navigation menu for mobile devices for easy accessibility.
- Be consistent and clear with the navigation structure across all pages.
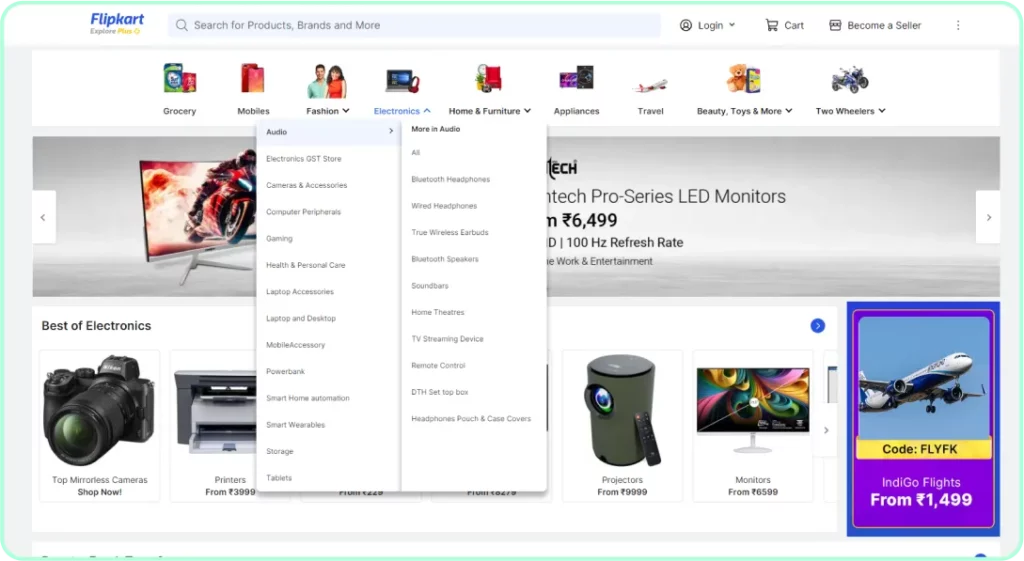
Take a look at Flipkart- this website uses a drop-down navigation menu that makes it easier for people to find their desired item under separate and different categories.

Image: Example of a drop-down navigation in eCommerce website
Provide Personalized Experience
Personalization is the key to enhancing the user experience on your website. With personalization, you can tailor audience experience to individual preferences and behaviors.
This tactic will make your business grow as your target audience will feel all the products they need are there. It also increases the chance of unplanned buying of customers.
How to provide personalized experience:
- Use data analytics to understand customer preferences, browsing history, purchase patterns, and demographics.
- Personalize product recommendations, content, offers, deals, campaigns, and promotions based on data analytics reports.
- Implement personalized email and targeted advertising features for different. customers like – people who abandoned the cart, and people who viewed a specific product or product recommendation based on past purchasing behavior.
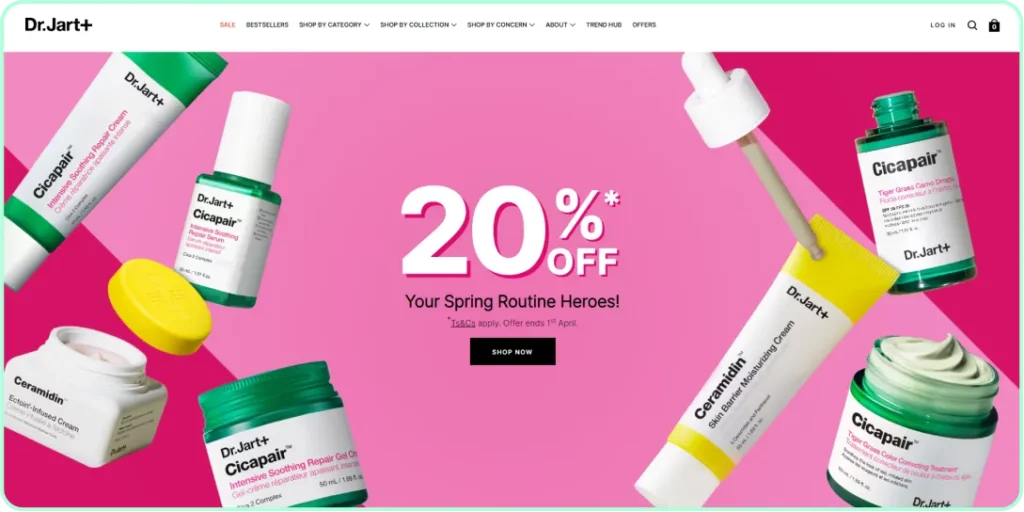
The DR.JART+ website features seasonal campaigns that offer personalized deals to customers, making it easier for people to find the products they need for a particular season.

Image: Season-based campaign offer to promote personalized experience for the visitors
Use Upselling Technique
Using this valuable technique, you can increase average order value and maximize revenue. You can suggest complementary or upgraded products based on your customers’ purchases. It will not only just drive sales but also increase customer loyalty.
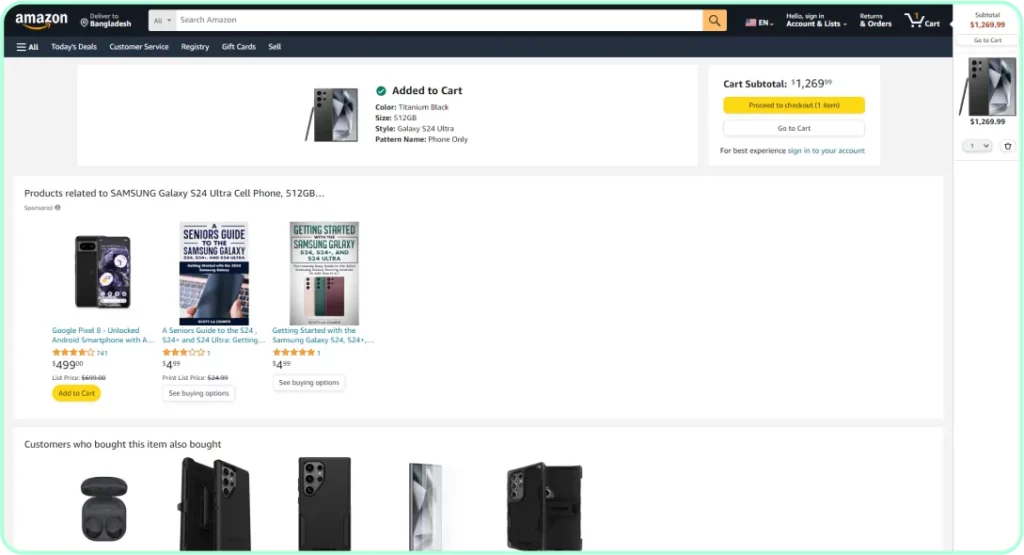
Let’s take Amazon as an example. This eCommerce giant website provides personalized suggestions by mentioning “products related to the item”, “customers who bought this item also bought”, “accessories related to your item”, etc. So, if your customer is purchasing a smartphone, it will suggest items like earbuds, a guide booklet, etc to enhance your customer’s experience and increase sales.

Image: Amazon eCommerce website providing personalized suggestions
Optimize for On-Page SEO
To improve the visibility and ranking of your eCommerce website in SERPs, you need to do on-page SEO optimization.
This way, you will attract more traffic, increase your website’s authority, and drive more revenues.
How to optimize for on-page SEO:
- Incorporate relevant keywords into page titles, meta descriptions, headers, and body content.
- Ensure your website’s URL structure is descriptive and includes relevant keywords
- Optimize image alt tags with descriptive keywords.
- Improve page loading speed and mobile-friendliness for a better user experience.
- Regularly update and refresh your content to keep it relevant and engaging.
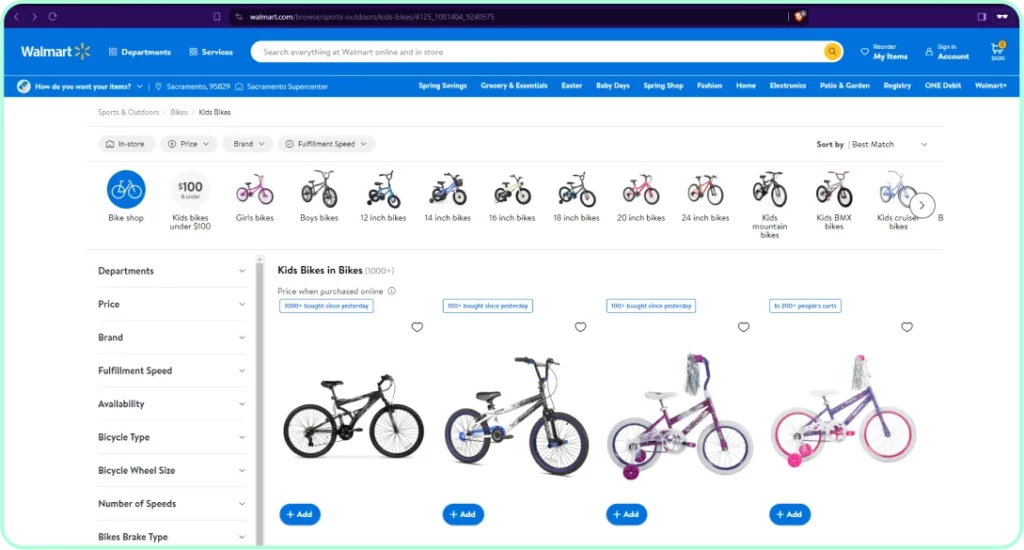
For example, Walmart optimized its kid’s bicycle product page, including the relevant keyword “Kids Bikes”. This keyword is included in their URL, page title, and product descriptions. They also internally linked related product pages with each product’s descriptions.

Image: On-page SEO optimization example from Walmart
Streamline Checkout Process
People do online shopping mostly for convenience. Complicating the checkout process cuts off this purpose.
To reduce the cart abandonment ratio and increase conversions, it’s essential to streamline the checkout process.
Remember that constantly requesting a username, password, and other personal information while checking out negatively impacts customers and leads to lost profit.
How to streamline the checkout process:
- Reduce the number of checkout steps
- Simplify forms by minimizing required information
- Enable guest checkout option to remove time-consuming steps and the hassle of keeping up with another password
- Implement autofill options for shipping and billing addresses
- Use one click or express checkout for returning customers
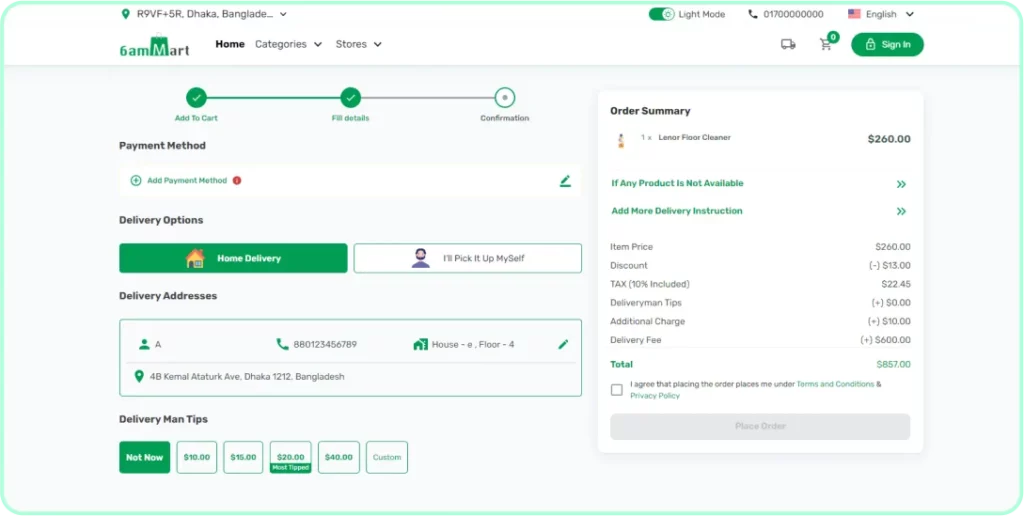
Take a look at 6amMart. This eCommerce solution provides an easy guest checkout option for customers with minimal yet required information forms for a faster and more user-friendly experience.

Image: Guest checkout option in 6amMart eCommerce solution
Final Words
That’s it but that’s not the end! As new techniques, strategies, and case studies come up every day, it’s important to be updated and work towards eCommerce website optimization. The mentioned strategies in this blog are the proven once to get you results after optimization. However, you have to be consistent, patient, and strategic with your optimization efforts.
Hope this blog helps you with your eCommerce website’s success. See you in the next one!
FAQs
How can I ensure that my website is optimized for search engines (SEO)?
To make sure your website is optimized and easily found on search engines like Google, it’s important to use relevant keywords that your target audience is searching for. Additionally, you should publish high-quality content that is informative and useful to your visitors. Your website’s loading speed also plays a role in search engine optimization, so it’s important to optimize it. Lastly, having a site that other websites want to link to will help build your authority and improve your search rankings.
What are some common challenges faced when optimizing an eCommerce website?
When optimizing an eCommerce website, people face challenges with page loading speed, reducing the shopping cart abandonment ratio, providing top-notch customer support, positioning products on each page strategically, establishing social proof, securing data privacy, retaining customers, etc.
How can I improve the loading speed of my eCommerce website?
To improve the loading speed of your eCommerce website, go for a performance-optimized hosting solution, optimize product images, enable browser caching, reduce the number of unnecessary plugins, and optimize your code to minify CSS, JavaScript, & HTML, reduce the redirects and use CDNs ( Content Distribution Networks.